Table of contents
- Introduction
- FlexCard: A Canvas for Creativity
- The Complexity Behind Simplicity
- Code Unveiled: A Peak Under the Hood
- Visual Treat: Charting Success
- The FlexCard Advantage
- Future Forward: Building on the Foundation
- The FlexCard Advantage with a Nod to LWC
- Balancing Efficiency and Complexity
- Conclusion: Embracing a Versatile Development Approach
- Demo
- Code
Introduction
As financial landscapes evolve, the demand for robust, responsive, and user-friendly financial tools has never been greater. Bridging this gap, my recent development strides have led to the creation of an innovative Systematic Investment Plan (SIP) calculator using Salesforce Omnistudio FlexCard, a testament to the potential that lies within the Salesforce ecosystem.
The components can be replicated and extended for other calculators such as PPF calculator, FD calculator, Lumpsum calculator etc... and many more.
FlexCard: A Canvas for Creativity
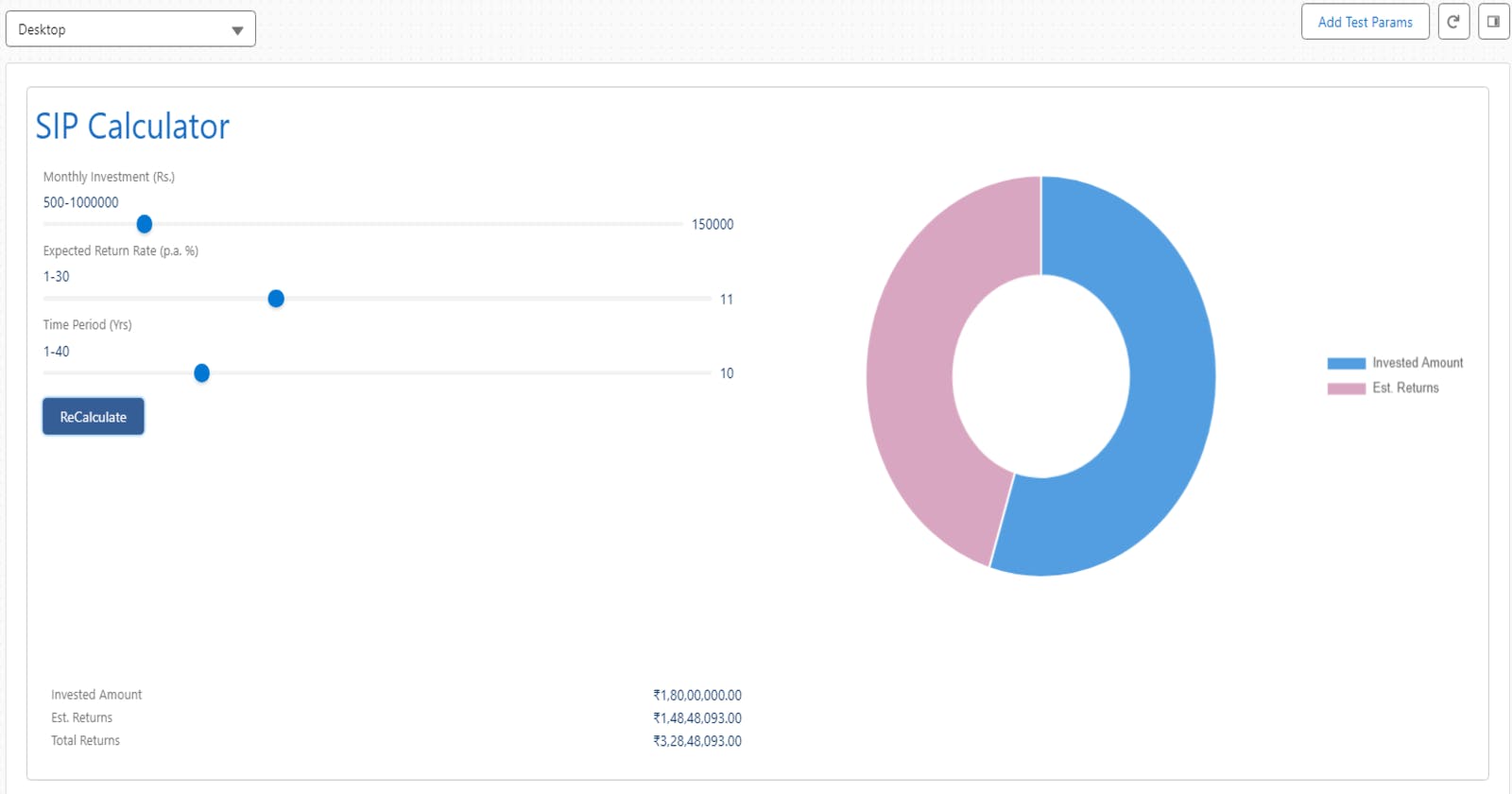
Salesforce Omnistudio FlexCard is a flexible tool that lets developers create easy-to-use UI components without needing extra libraries. I used FlexCard to make a user-friendly SIP return calculator that simplifies and shows the investment process for users.
The Complexity Behind Simplicity
The heart of the SIP calculator is a complex Apex class that does the detailed calculations needed to predict investment returns. Users enter their monthly investment, expected return rate, and investment period to get a clear view of their financial future. The output shows total returns, estimated returns, and the amount invested.
Code Unveiled: A Peak Under the Hood
The Apex class, SIPCalculator, implements interfaces that interact seamlessly with the FlexCard, allowing for a smooth user experience. Here's a snippet of the magic:
/**
* Created by Nagendra on 11-01-2024.
*/
global with sharing class SIPCalculator implements omnistudio.VlocityOpenInterface, Callable {
global Object call(String action, Map<String, Object> args) {
Map<String, Object> input = (Map<String, Object>) args.get('input');
Map<String, Object> output = (Map<String, Object>) args.get('output');
Map<String, Object> options = (Map<String, Object>) args.get('options');
return invokeMethod(action, input, output, options);
}
global Boolean invokeMethod(String methodName,
Map <String, Object> inputMap,
Map <String, Object> outMap,
Map <String, Object> options) {
Boolean success = true;
try {
if (methodName == 'calculateSIPReturns') {
Decimal monthlyInvestment = Decimal.valueOf(String.valueOf(inputMap.get('MonthlyInvestment')));
Decimal annualRate = Decimal.valueOf(String.valueOf(inputMap.get('ExpectedReturnRate')));
Integer years = Integer.valueOf(String.valueOf(inputMap.get('TimePeriod')));
calculateSIPReturns(monthlyInvestment, annualRate, years,outMap);
}
if (methodName == 'generateChartData') {
outMap.put('chartData', inputMap.get('chartData'));
}
} catch (Exception e) {
System.debug('ERROR in SIPCalculator: ' + e.getStackTraceString());
success = false;
}
return success;
}
public static void calculateSIPReturns(Decimal monthlyInvestment, Decimal annualRate, Integer years, Map <String, Object> outMap) {
Decimal monthlyRate = annualRate / 12 / 100; // Convert percentage to a decimal monthly rate
Integer totalMonths = years * 12;
Decimal futureValue = 0;
// Apply the monthly investment and compound it before adding the next investment
for (Integer i = 0; i < totalMonths; i++) {
futureValue = (futureValue + monthlyInvestment) * (1 + monthlyRate);
}
Decimal totalInvested = monthlyInvestment * totalMonths;
outMap.put('TotalReturns', futureValue.round(RoundingMode.HALF_EVEN));
outMap.put('EstimatedReturns', (futureValue - totalInvested).round(RoundingMode.HALF_EVEN));
outMap.put('InvestedAmount', totalInvested.round(RoundingMode.HALF_EVEN));
Map<String, String> investedAmountChartData = new Map<String, String>();
investedAmountChartData.put('label', 'Invested Amount');
investedAmountChartData.put('value', String.valueOf(totalInvested.round(RoundingMode.HALF_EVEN)));
Map<String, String> totalReturnsChartData = new Map<String, String>();
totalReturnsChartData.put('label', 'Est. Returns');
totalReturnsChartData.put('value', (String.valueOf((futureValue - totalInvested).round(RoundingMode.HALF_EVEN))));
List<Map<String, String>> lstDataForMap = new List<Map<String, String>>();
lstDataForMap.add(investedAmountChartData);
lstDataForMap.add(totalReturnsChartData);
outMap.put('chartData', lstDataForMap);
System.debug(outMap);
}
}
The method calculateSIPReturns is where the future value of investments is meticulously computed, considering the compound interest with the monthly contributions.
Visual Treat: Charting Success
An integral component of the SIP calculator is its visual representation of data through charts. Without requiring any additional charting libraries, FlexCard provides out-of-the-box components that are both beautiful and informative.

The FlexCard Advantage
The real beauty of using FlexCard lies in its responsiveness and versatility. The need for custom Lightning Web Components (LWC) is significantly reduced, which in turn diminishes the development effort. Nevertheless, for more intricate UI demands, LWCs stand ready to elevate the user interface to new heights.
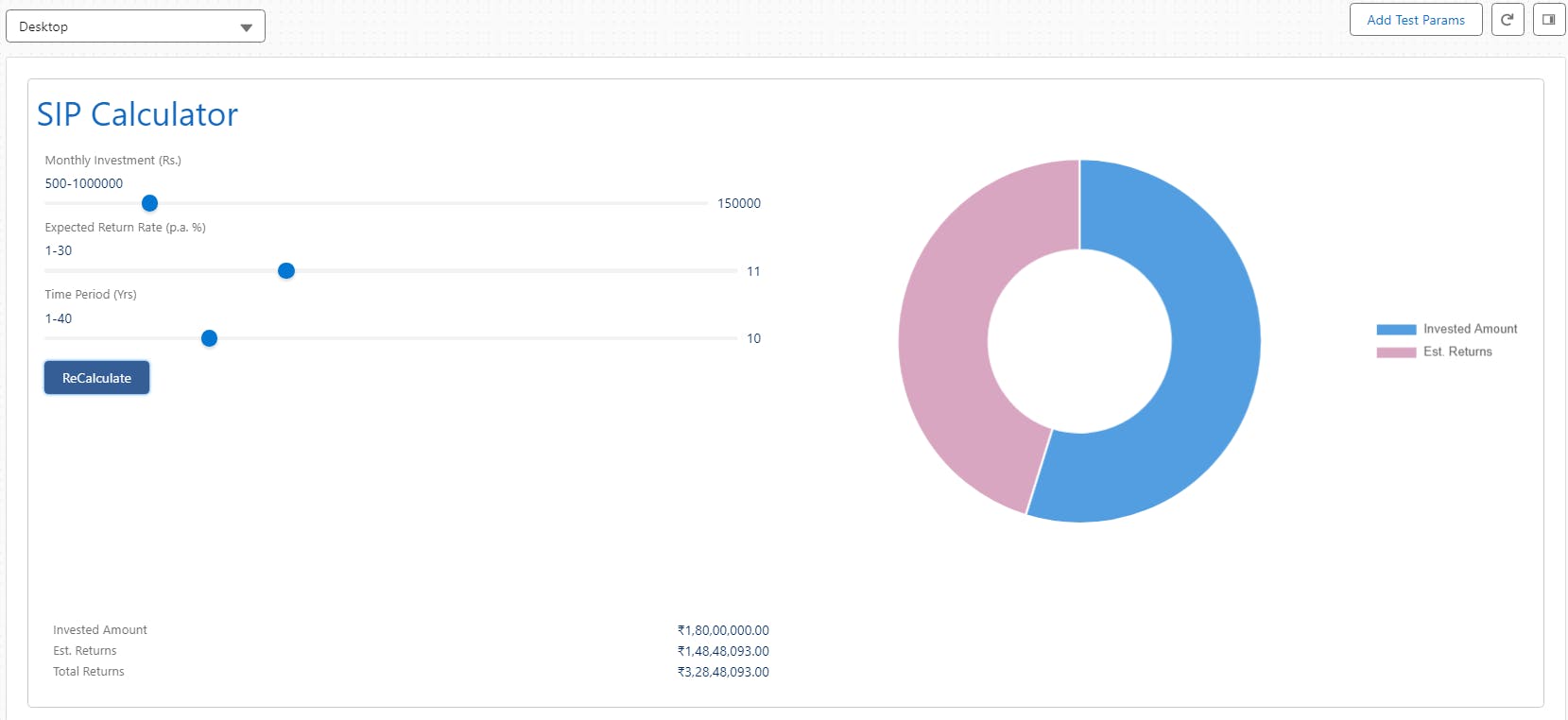
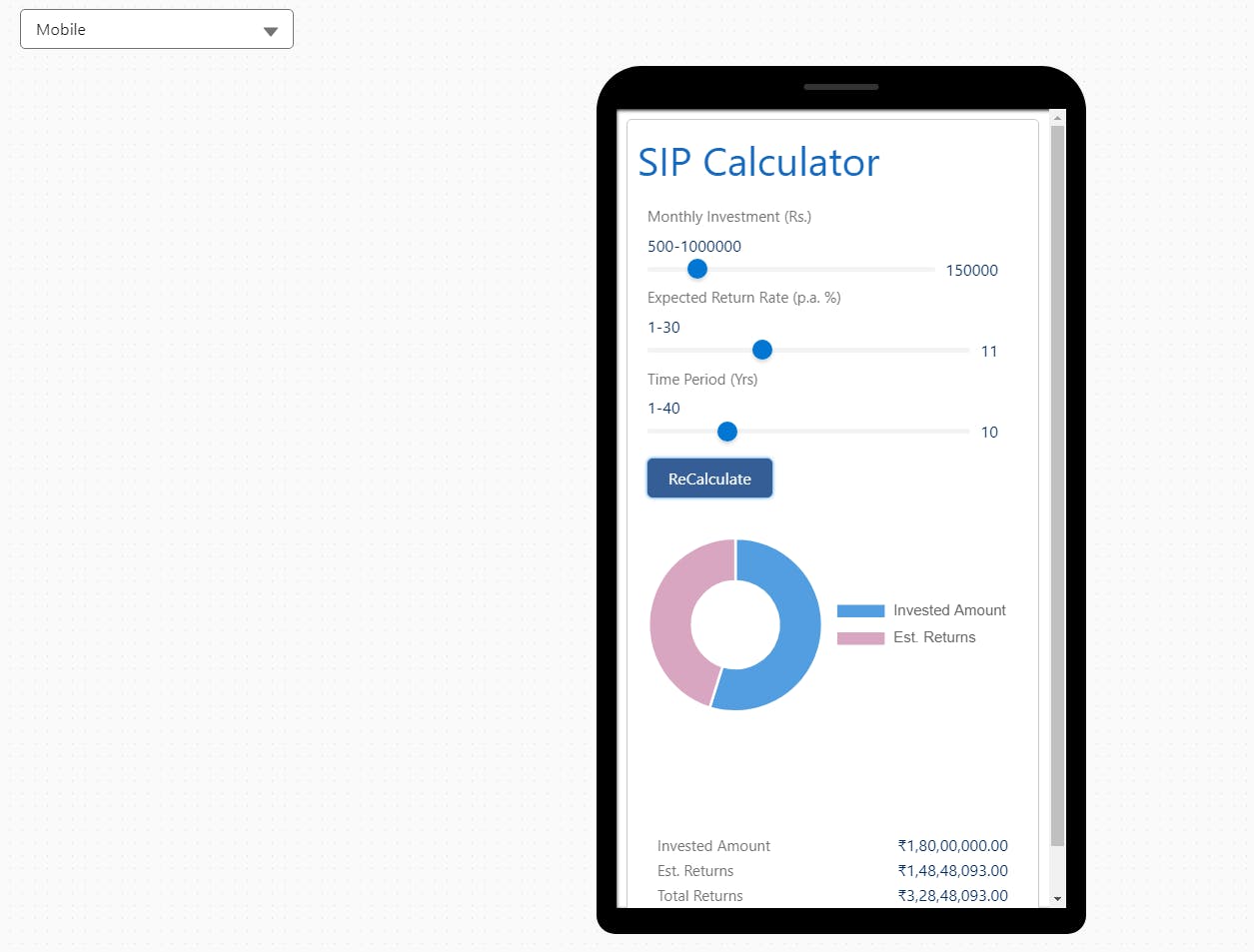
FlexCard's responsive design ensures that the SIP calculator is accessible across various devices, making financial planning a seamless part of daily life.
For eg, lets see the responsiveness of the above desktop view of SIP calculator in a tablet and mobile view.
Tablet View

Mobile View

Future Forward: Building on the Foundation
This SIP calculator is just the beginning. The financial services industry stands to gain immensely from such tools – from mortgage calculators to retirement planning aids, the applications are vast and varied.
As I prepare to share this innovation with a broader audience through my blog, the goal is not just to showcase a product but to inspire a movement towards smarter, more accessible financial planning tools.
The FlexCard Advantage with a Nod to LWC
The real beauty of using FlexCard lies in its responsiveness and versatility. It significantly reduces the need for custom coding, thus diminishing the development effort and time. The SIP calculator is a prime example of FlexCard's capability to streamline development without compromising on functionality or user experience.
However, it's important to acknowledge that while FlexCard serves as a robust solution for a multitude of scenarios, the Salesforce platform remains versatile. For instances where a more complex and intuitive user interface is required, developers can still opt for the power and flexibility of Lightning Web Components (LWC). These components offer a higher degree of customization and can cater to intricate UI needs that go beyond the scope of FlexCard.
Balancing Efficiency and Complexity
FlexCard's efficiency does not limit the creativity and technical skill of developers. It merely provides a faster alternative for simpler applications. When the project demands advanced interactions and a deeply engaging UI, LWCs stand as the go-to choice. This dual capability of Salesforce allows developers to make informed choices based on the complexity and nature of the project at hand.
Conclusion: Embracing a Versatile Development Approach
Incorporating FlexCard into the Salesforce development toolkit is more than just an innovation; it's a strategic move towards efficient, scalable, and user-friendly design. It serves as a testament to the potential within the Salesforce ecosystem, offering a quick route to application development, while still leaving room for the traditional, more granular approach offered by LWCs. This dual-pathed approach empowers developers to align their projects with business needs effectively and deliver exceptional value through both rapid development and complex, customized solutions.
Demo